Eigene Farben auf deiner digitalen Visitenkarte
PremiumMöchtest du deine digitale Visitenkarte individueller gestalten? Dann ist die Funktion “Eigene Farben verwenden” genau das Richtige für dich! Mit dieser Funktion kannst du die Farben von fast allem auf deiner digitalen Visitenkarte anpassen. Mit unserem Visitenkarten Designer ermöglichen wir es, Farben für die folgenden Elemente anzupassen:
- Vordergrund
- Hintergrund
- Hintergrundbild
- Icons
- Buttons
- Schrift
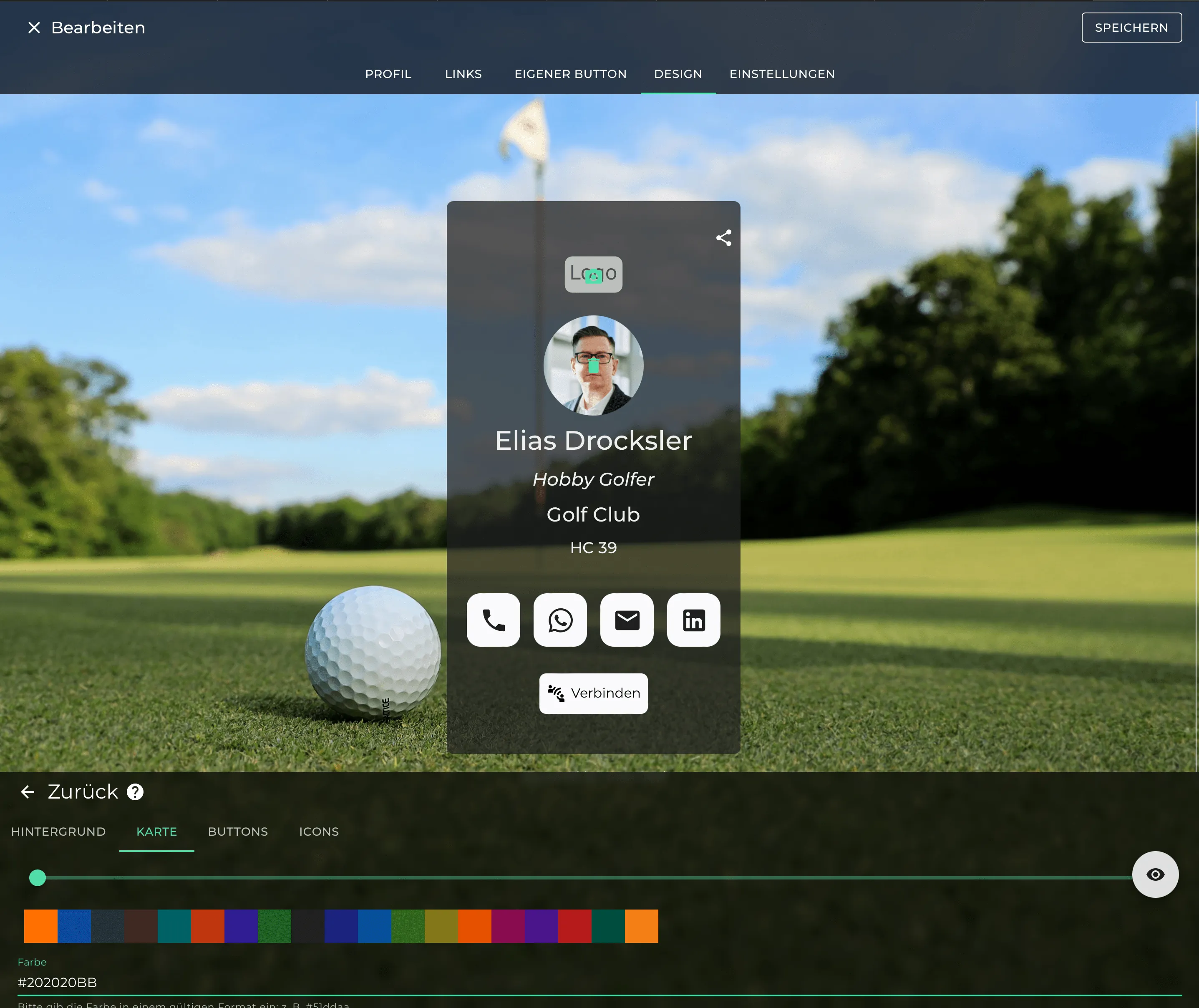
1. Farbe des Vordergrund / Karte
Zunächst solltest du dich auf die Kartenfarbe konzentrieren. Wähle eine Farbe, die zu deiner Persönlichkeit und dem Stil deiner digitalen Visitenkarte passt. Mit dem intuitiven Farbslider kannst du aus verschiedenen Farboptionen wählen und sie anpassen. Alternativ kannst du auch einen Hexcode im Format #51ddaa verwenden. Die Farbe des Vordergrunds bezieht sich auf die Karte deiner Visitenkarte, also auf den inneren Teil der Website. Es ist wichtig, dass diese Farbe sich vom Hintergrund abhebt. Wähle eine Farbe, die zu deinem Stil und deinem Branding passt. Ein guter Kontrast zwischen Hintergrund und Vordergrund erleichtert es deinen Kontakten, wichtige Informationen schnell und leicht zugänglich zu finden.
Transparenz
Der Vordergrund kann auch (Halb)-transparent gestaltet werden.
Dazu kann folgende Tabelle genutzt werden, um die Transparenz optimal an die eigenen Bedürfnisse anzupassen:
| Deckkraft | HEX-Wert |
|---|---|
| 0% | 00 |
| 5% | 0D |
| 10% | 1A |
| 15% | 26 |
| 20% | 33 |
| 25% | 40 |
| 30% | 4D |
| 35% | 59 |
| 40% | 66 |
| 45% | 73 |
| 50% | 80 |
| 55% | 8C |
| 60% | 99 |
| 65% | A6 |
| 70% | B3 |
| 75% | BF |
| 80% | CC |
| 85% | D9 |
| 90% | E6 |
| 95% | F2 |
| 100% | FF |
Dazu einfach den entsprechenden HEX-Wert kopieren und an den vorhandenen HEX-Wert einfügen.
Als Beispiel: #202020 --> #202020BB

2. Farbe des Hintergrund
Die Farbe des Hintergrunds ist ein wichtiger Faktor für das Design deiner digitalen Visitenkarte. Wähle eine Farbe, die zu deinem Geschmack und deiner Branche passt. Es ist ratsam, eine Farbe zu wählen, die das Branding deines Unternehmens oder deiner Marke widerspiegelt. Eine gute Hintergrundfarbe kann deiner Visitenkarte eine einzigartige Note verleihen und dabei helfen, deine Botschaft zu verbreiten. Die Hintergrundfarbe ist auf den Smartphones meist weniger präsent, als die Farbe der Karte.
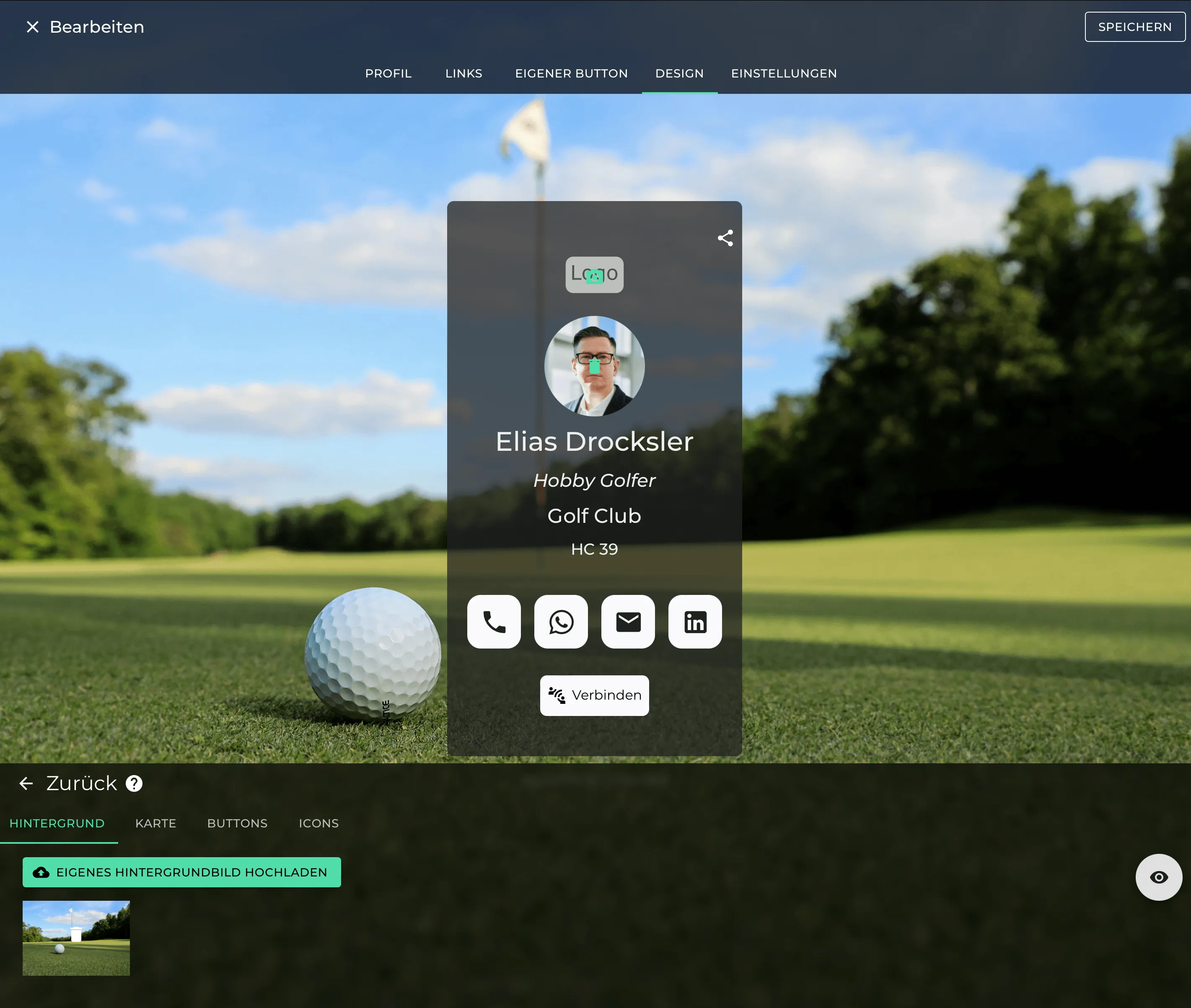
3. Hintergrundbild
Statt einem farbigen Hintergrund, kann auch ein eigenes Hintergrundbild verwendet werden. Diese Möglichkeit lässt sich gut mit einer halb-transparenten Karte kombinieren.

4. Farbe der Icons
Als nächstes kannst du die Farben der Icons anpassen. Du kannst die Farbe des Symbols, des Hintergrunds und in einigen Themes auch den Rand ändern. Experimentiere mit verschiedenen Farbkombinationen, um eine einzigartige digitale Visitenkarte zu kreieren.
Die Farbe der Icons auf deiner digitalen Visitenkarte kann ein großer Faktor für das Gesamtbild deiner Visitenkarte sein.
5. Farbe der Buttons
Die Hintergrundfarbe der Buttons auf deiner digitalen Visitenkarte kann ebenfalls eine große Wirkung haben. Wähle eine Farbe, die zum Gesamtdesign deiner Visitenkarte passt und die Action-Buttons hervorhebt, wie zum Beispiel “Kontakt aufnehmen” oder “Webseite besuchen”. Eine gut gewählte Button-Farbe kann dazu beitragen, dass deine Kontakte schnell und einfach auf wichtige Informationen und Links zugreifen können.
6. Farbe der Schrift
Die Farbe der Schrift ist ein weiterer wichtiger Faktor für das Gesamtdesign deiner digitalen Visitenkarte. Wiederum ist es wichtig, dass die Schriftfarbe leicht lesbar ist und sich vom Hintergrund abhebt. Wähle eine kontrastreiche Farbe, die gut zu deinem Branding passt und in der Lage ist, wichtige Informationen hervorzuheben.